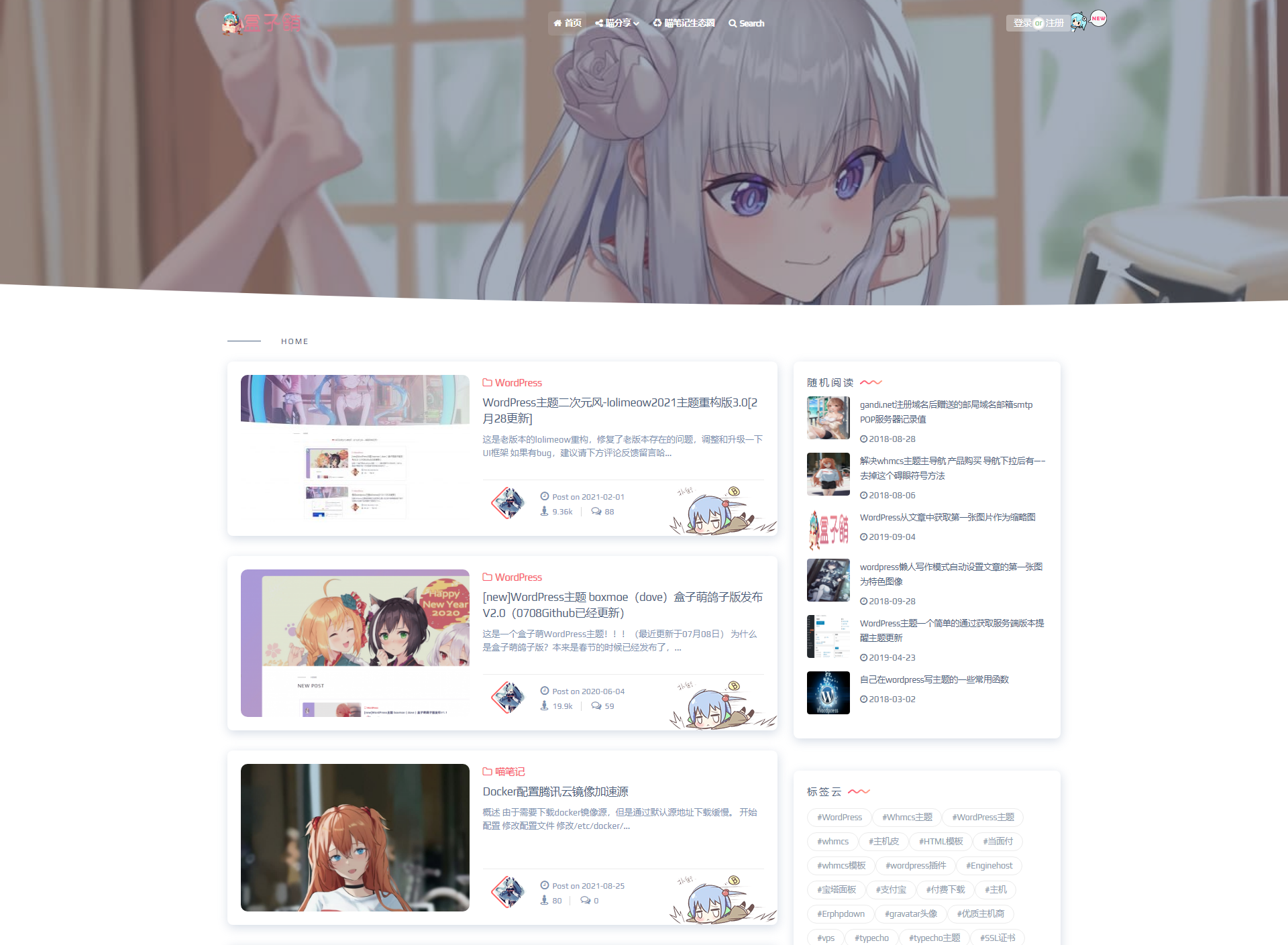
样式图
![图片[1]-wordpress给网站侧边栏添加一个网站信息统计工具-小扎仙森](https://www.lplovemm.love/wp-content/uploads/2023/12/微信截图_20231207152826.jpg)
代码块
- 新建文件 widget-websitestat.php 放入以下代码
- 保存好代码上传文件到所用主题functions.php同目录中
- 在网站后台—》主题设置—》自定义代码—》自定义 CSS 样式,添加下面的 CSS 代码
- 也可以在zibll主题设置中找到自定义css样式填上一下代码即可
- 切图地址:https://www.qtool.net/piccutting
/*网站统计小模块*/
.widget_Websitestat h3{font-weight:700;}.widgest-boys{overflow:hidden;}.widgest-boys .widgest-bg{margin: 4px; background-size: cover; background-repeat: no-repeat; background-position: center center; cursor: pointer; border-radius: 8px;}.widgest-boys .widgest-main{align-items: center; place-content: flex-start space-around; display: flex;}.widgest-boys .widgest-meat{display: block; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; color: rgb(255, 255, 255); font-weight: 700 !important; line-height: 1.5 !important;}.widgest-bg:not(article){transition: all 0.3s;}.widgest-bg:not(article):hover{transform: translateX(-10px);}
/*图片路径设置*/
.widgest-bg1{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/1.jpg);}
.widgest-bg2{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/2.jpg);}
.widgest-bg3{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/3.jpg);}
.widgest-bg4{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/4.jpg);}
.widgest-bg5{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/5.jpg);}
.widgest-bg6{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/6.jpg);}
.widgest-bg7{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/7.jpg);}
.widgest-bg8{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/8.jpg);}
.widgest-bg9{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/9.jpg);}
.widgest-bg10{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/10.jpg);}
.widgest-bg11{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/11.jpg);}
/*网站信息统计小模块*/- 在相应的主题中 找到functions.php 将以下代码放入即可
include("widget-websitestat.php");后台配置
- 最后一步,在网站后台—》外观—》小工具—》网站统计,添加首页到侧边栏即可完成。
![图片[2]-wordpress给网站侧边栏添加一个网站信息统计工具-小扎仙森](https://www.lplovemm.love/wp-content/uploads/2023/12/微信截图_20231207152901.jpg)
© 版权声明
THE END













暂无评论内容